

Google Summer of Code Final Work Product#
Name: Praneeth Shetty
Organisation: Python Software Foundation
Sub-Organisation: FURY
Project: FURY - Improve UI elements for drawing geometrical shapes
Proposed Objectives#
Visualization UI:
Drawing Geometrical Objects
Moving Components
Rotating Components
Erasing Components
Resizing Components
Stretch Goals:
Converting 2D shapes to 3D
Objectives Completed#
DrawPanel (previously known as Visualization UI)
DrawPanelis the parent component that contains and manages all the other sub-components to efficiently visualize the shapes. The main functions of theDrawPanelare capturing interactions from user, managing modes, drawing shapes and transforming them. TheDrawPanelis mainly divided into three parts :- Main Panel
It is the main background panel(
Panel2D) on which the main interaction and visualization happen. Here user can interactively draw shapes, reposition and rotate them. This panel also defines the boundaries for the shapes. It can also be called as a container element as it contains all the shapes and other DrawPanel components.
- Mode Panel
- It is a composite UI element consisting of the main panel(
Panel2D) on which buttons(Button2D) are arranged which can toggle the current working mode. Each button has an icon associated with it which tries to depict the information about the mode. Here mode is nothing but the different channels which on selection can perform different tasks. Some of the modes present in the Mode Panel are discussed below: Selection: This mode is used to select an individual or group of shapes.
Deletion: This mode is used to delete an individual or group of shapes.
- The modes mentioned below create an element on the Panel which is described below.
Line
Quad
Circle
Polyline
Freehand drawing
To activate any of these above mode the user has to click on the button with the respective icon present in the mode panel and then interact with the main panel.
- It is a composite UI element consisting of the main panel(
Mode Text It is a
TextBlock2Dwhich displays the current mode of theDrawPanel. It automatically updates whenever the mode is changed. This helps the user to quickly identify which mode is he currently in.
Pull Requests:
Creating DrawPanel UI (Merged) : fury-gl/fury#599
Drawing Shapes:
A new class called
DrawShapewas create to manage all the transformation and to handle the user interaction which are passed by theDrawPanel. To create a shape the required mode can be selected from the mode panel and then on the left_mouse_click event the shape creation starts. Then to resize user needs to drag the mouse depending on how he wants the shape to be. These interactions follow WYSIWYG (What You See Is What You Get) principle. Currently, the following shapes are supported:Line: Creates a line joining two points using
Rectangle2D.Quad: Creates a rectangle using
Rectangle2D.Circle: Create a Circle using
Disk2D.Polyline: Creates a chain of lines that can either end at the starting point and create a loop or remain an independent collection of lines. Individual line is created using
Rectangle2D.DrawPanel Feature: Polyline (Under Review) : fury-gl/fury#695
Freehand drawing: Here you can draw any freehand object something similar to doodling. Internally we use
Polylinefor doing this.DrawPanel Feature: Freehand Drawing (Under Review) : fury-gl/fury#696

Transforming Shapes:
Following transformation are supported by every
DrawShapeTranslation
The translation is nothing but repositioning the shapes on the main panel. It is made sure that the shapes don’t exceed the panel boundaries by clamping the new position between the panel bounds. All the UI elements have a center property which can be used to do the above-mentioned thing but the reference point of the Shape may change depending on how it was created. So to resolve this I created an interface that would calculate and return the bounding box data around the shape and which could be then used to reposition the shape on the panel.

Rotation
Each
DrawShapecan be rotated from the center of that shape. Whenever you select a shape using the selection mode a rotation slider(RingSlider2D) appears at the lower right corner of theDrawPanel. This rotation slider can be used to rotate the shapes by some specific angle which is displayed at the center of the slider.
Pull Requests:
DrawPanel Feature: Adding Rotation of shape from Center (Merged) :
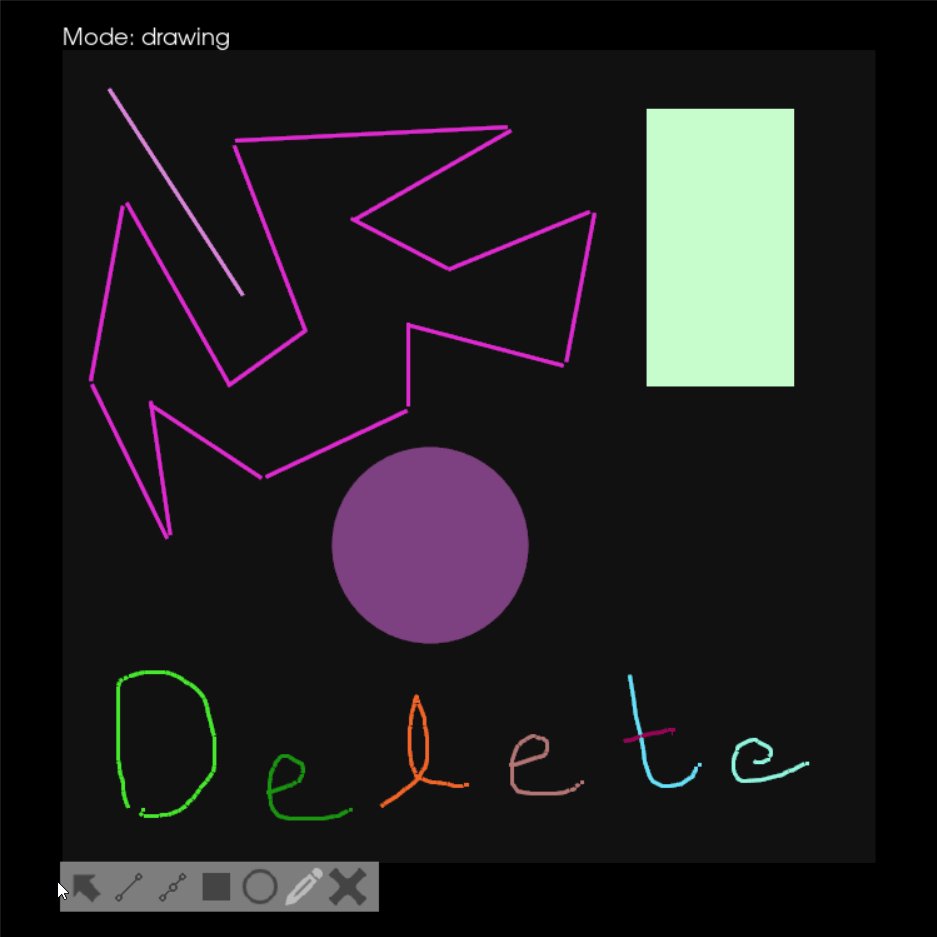
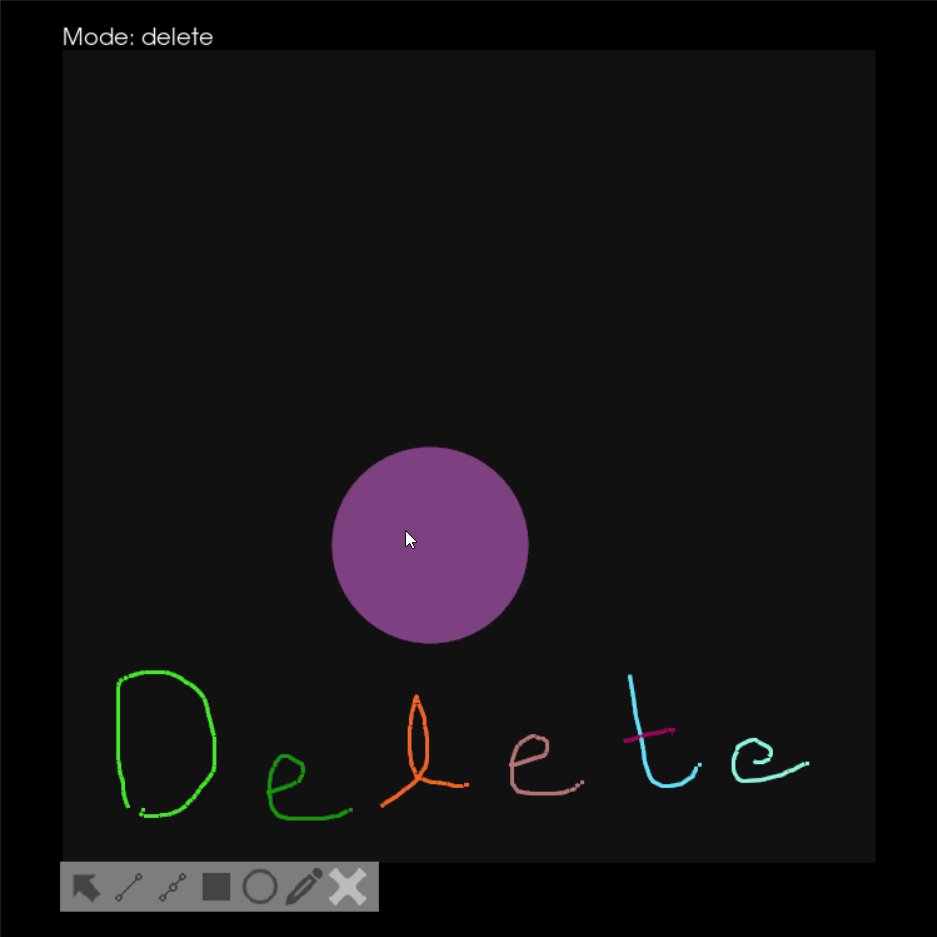
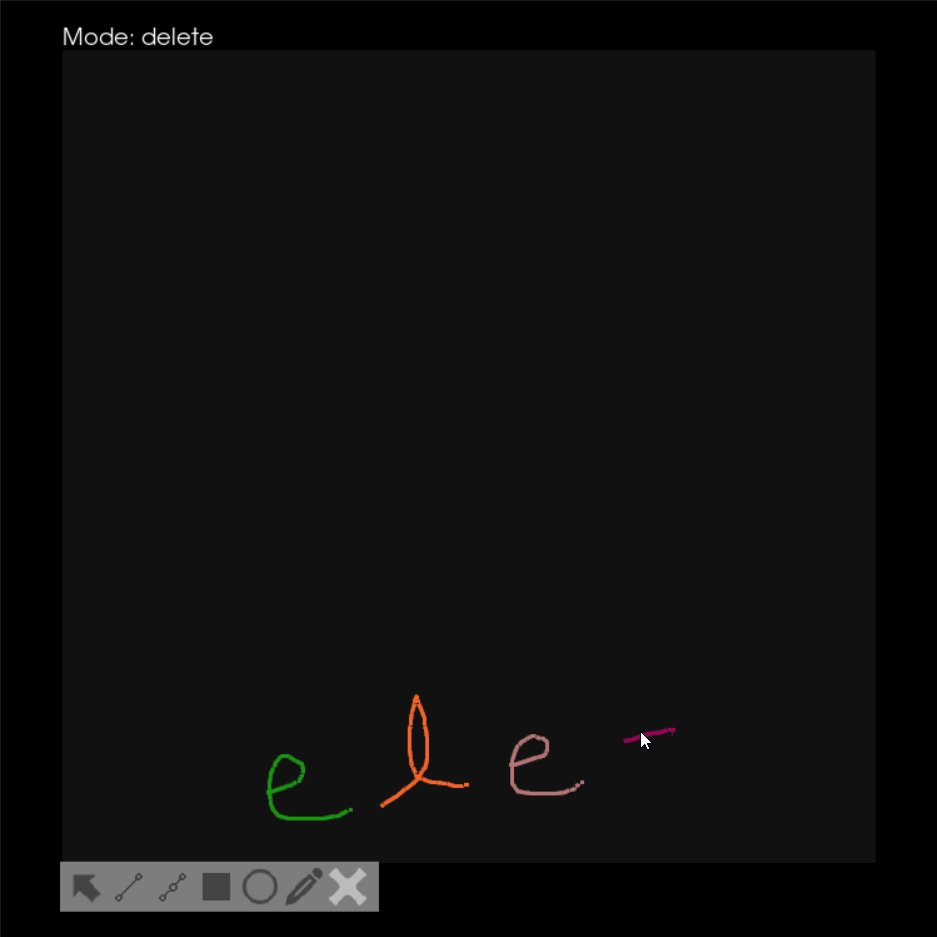
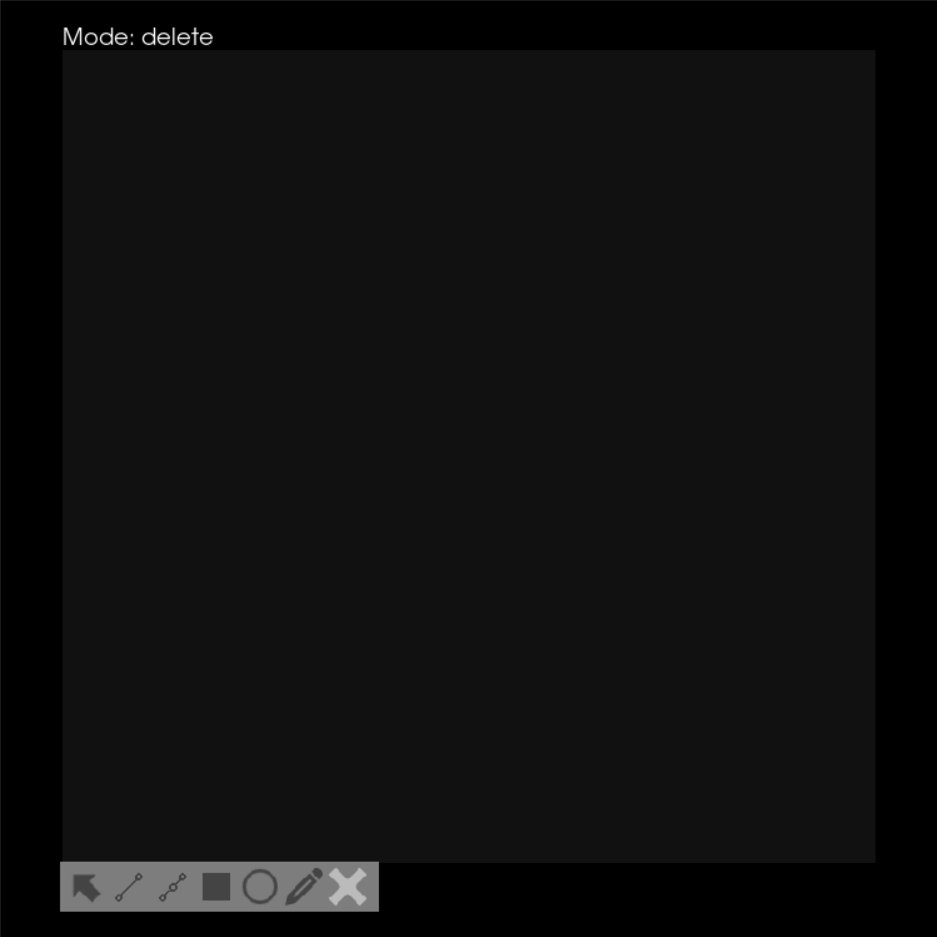
Deleting Shapes:
Whenever we create anything it’s never perfect we change, modify, and at last delete. Here too every DrawShape is never perfect so to delete the shapes we also have a delete option that can be chosen from the mode panel and by clicking the shape they are removed from the panel.
Other Objectives#
Grouping Shapes
Many times we need to perform some actions on a group of shapes so here we are with the grouping feature using which you can group shapes together, reposition them, rotate them and delete them together. To activate grouping of shapes you have to be on selection mode then by holding Ctrl key select the required shapes and they will get highlighted. To remove shape from the group just hold the Ctrl and click the shape again it will get deselected. Then once everything is grouped you can use the normal transformation as normal i.e. for translation just drag the shapes around and for rotation the rotation slider appears at usual lower left corner which can be used.
Pull Requests:
DrawPanel Feature: Grouping Shapes (Under Review) - fury-gl/fury#653

Creating icons
As most of the things in the DrawPanel are visually seen, each mode also require some icons so that users easily understand the use of that mode, so to achieve this I have created some icons by using the pre-existing icons in the FURY. These icons are stored here. Whenever FURY requires these icons they are fetched using the fetchers present in FURY. To fetch these new icons I created some new fetchers.
Pull Requests:
Adding new icons required for DrawPanel UI (Merged) - fury-gl/fury-data#9
Creating a fetcher to fetch new icons (Merged) - fury-gl/fury#609
Adding polyline icons (Merged) - fury-gl/fury-data#10
Adding resize and freehand drawing icon (Merged) - fury-gl/fury-data#11
Updating fetch_viz_new_icons to fetch new icons (Under Review) - fury-gl/fury#701
Other PRs
Fixing ZeroDivisionError thrown by UI sliders when the value_range is zero (0) (Merged): fury-gl/fury#645
DrawPanel Update: Removing in_progress parameter while drawing shapes (Merged): fury-gl/fury#673
DrawPanel Update: Separating tests to test individual features (Merged): fury-gl/fury#674
DrawPanel Update: Repositioning the mode_panel and mode_text (Merged): fury-gl/fury#678
DrawPanel Update: Moving repetitive functions to helpers (Merged): fury-gl/fury#679
DrawPanel Update: Moving rotation_slider from DrawShape to DrawPanel (Under Review): fury-gl/fury#688
Objectives in Progress#
Resizing Shapes:
Currently after the shape is created we can only transform it but we might need to resize it. To be able to resize I am currently using the borders of the shape itself. You can switch to resize mode and then select the shape. It would display the bounding box around the shape which act as interactive slider and resizes the shape as shown below.
DrawPanel Feature: Resizing Shapes (Under Development): ganimtron-10/fury
GSoC Weekly Blogs#
My blog posts can be found at FURY website and Python GSoC blog.
Timeline#
Date |
Description |
Blog Post Link |
|---|---|---|
Week 0(25-05-2022) |
Pre-GSoC Journey |
|
Week 1(08-06-2022) |
Laying the Foundation of DrawPanel UI |
|
Week 2(15-06-2022) |
Improving DrawPanel UI |
|
Week 3(22-06-2022) |
Dealing with Problems |
|
Week 4(29-06-2022) |
Fixing the Clamping Issue |
|
Week 5(06-07-2022) |
Working on new features |
|
Week 6(13-07-2022) |
Supporting Rotation of the Shapes from the Center |
|
Week 7(20-07-2022) |
Working on Rotation PR and Trying Freehand Drawing |
|
Week 8(27-07-2022) |
Working on the polyline feature |
|
Week 9(03-08-2022) |
Grouping and Transforming Shapes |
|
Week 10(10-08-2022) |
Understanding Codes and Playing with Animation |
|
Week 11(17-08-2022) |
Creating a base for Freehand Drawing |
|
Week 12(24-08-2022) |
Fixing translating issues and updating tests |
|
Week 13(31-08-2022) |
Separating tests and fixing bugs |
|
Week 14(07-09-2022) |
Updating DrawPanel architecture |
|
Week 15(14-09-2022) |
Highlighting DrawShapes |
|
Week 16(21-09-2022) |
Working with Rotations! |