Note
Go to the end to download the full example code
DrawPanel#
This example shows how to use the DrawPanel UI. We will demonstrate how to create Various shapes and transform them.
First, some imports.
import fury
First we need to fetch some icons that are needed for DrawPanel.
fury.data.fetch_viz_new_icons()
Dataset is already in place. If you want to fetch it again please first remove the folder /Users/skoudoro/.fury/icons/new_icons
({'circle-pressed.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/circle-pressed.png', 'CD859F244DF1BA719C65C869C3FAF6B8563ABF82F457730ADBFBD7CA72DDB7BC'), 'circle.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/circle.png', '5896BDC9FF9B3D1054134D7D9A854677CE9FA4E64F494F156BB2E3F0E863F207'), 'delete-pressed.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/delete-pressed.png', '937C46C25BC38B62021B01C97A4EE3CDE5F7C8C4A6D0DB75BF4E4CACE2AF1226'), 'delete.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/delete.png', '476E00A0A5373E1CCDA4AF8E7C9158E0AC9B46B540CE410C6EA47D97F364A0CD'), 'drawing-pressed.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/drawing-pressed.png', '08A914C5DC7997CB944B8C5FBB958951F80B715CFE04FF4F47A73F9D08C4B14B'), 'drawing.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/drawing.png', 'FB2210B0393ECA8A5DD2B8F034DAE386BBB47EB95BB1CAC2A97DE807EE195ADF'), 'line-pressed.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/line-pressed.png', '8D1AC2BB7C5BAA34E68578DAAD85F64EF824BE7BCB828CAC18E52833D4CBF4C9'), 'line.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/line.png', 'E6D833B6D958129E12FF0F6087282CE92CD43C6DAFCE03F185746ECCA89E42A9'), 'polyline-pressed.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/polyline-pressed.png', 'CFF12B8DE48FC19DA5D5F0EA7FF2D23DD942D05468E19522E7C7BEB72F0FF66E'), 'polyline.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/polyline.png', '7AFE65EBAE0C0D0556393B979148AE15FC3E037D126CD1DA4A296F4E25F5B4AA'), 'quad-pressed.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/quad-pressed.png', '5FD43F1C2D37BF9AF05D9FC591172684AC51BA236980CD1B0795B0225B9247E2'), 'quad.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/quad.png', 'A2DA0CB963401C174919E1D8028AA6F0CB260A736FD26421DB5AB08E9F3C4FDF'), 'resize-pressed.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/resize-pressed.png', 'FF49DDF9DF24729F4F6345C30C88DE0A11E5B12B2F2FF28375EF9762FE5F8995'), 'resize.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/resize.png', 'A2D850CDBA8F332DA9CD7B7C9459CBDA587C18AF0D3C12CA68D6E6A864EF54BB'), 'selection-pressed.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/selection-pressed.png', '54618FDC4589F0A039D531C07A110ED9BC57A256BB15A3B5429CF60E950887C3'), 'selection.png': ('https://raw.githubusercontent.com/fury-gl/fury-data/master/icons/new_icons/selection.png', 'CD573F5E4BF4A91A3B21F6124A95FFB3C036F926F8FEC1FD0180F5D27D8F48C0')}, '/Users/skoudoro/.fury/icons/new_icons')
We then create a DrawPanel Object.
drawing_canvas = fury.ui.DrawPanel(size=(560, 560), position=(40, 10))
Show Manager#
Now we add DrawPanel to the scene.
current_size = (650, 650)
showm = fury.window.ShowManager(size=current_size, title="DrawPanel UI Example")
showm.scene.add(drawing_canvas)
interactive = False
if interactive:
showm.start()
else:
# If the UI isn't interactive, then adding a circle to the canvas
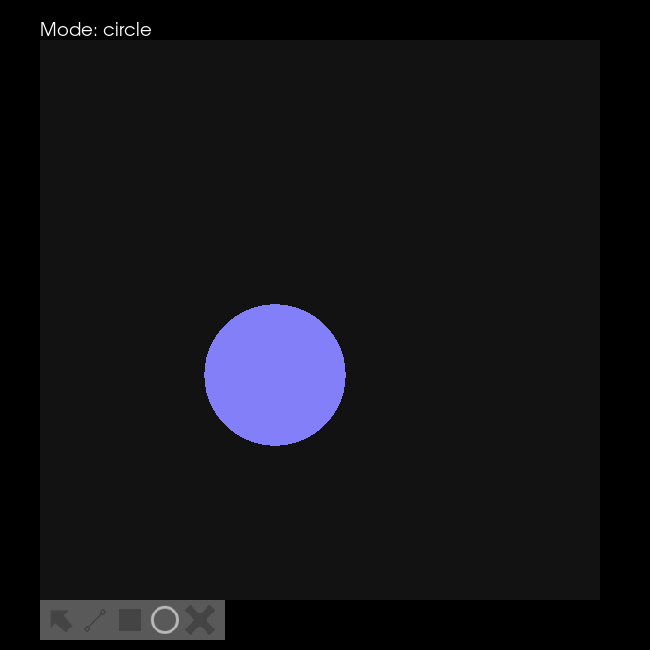
drawing_canvas.current_mode = "circle"
drawing_canvas.draw_shape(shape_type="circle", current_position=(275, 275))
drawing_canvas.shape_list[-1].resize((50, 50))
fury.window.record(
scene=showm.scene, size=current_size, out_path="viz_drawpanel.png"
)

Total running time of the script: (0 minutes 0.064 seconds)
