Week 6 - Supporting Rotation of the Shapes from the Center#
What did you do this week?#
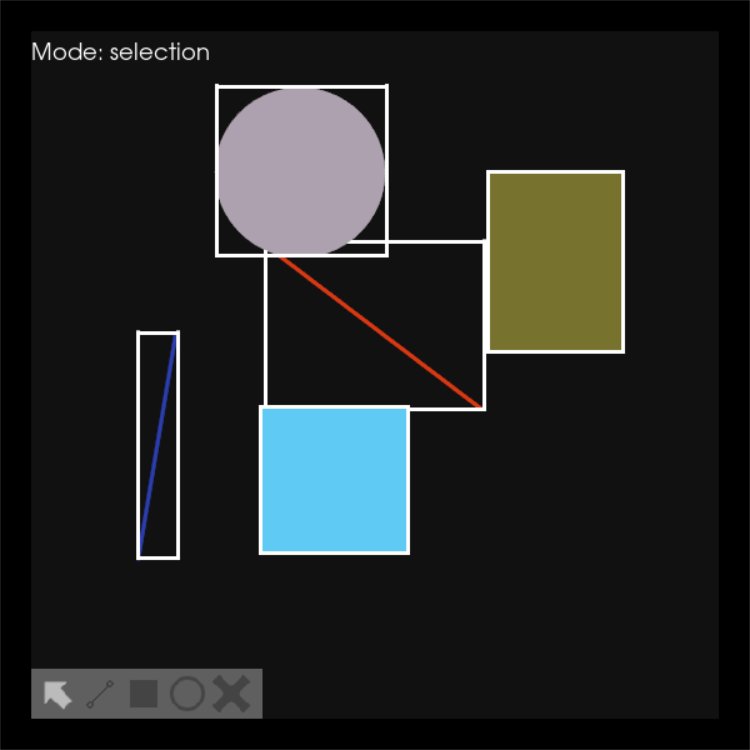
This week I started implementing a new feature to rotate the shapes from the center using RingSlider2D. I already had a rotate function that rotates the shape around its pivot vertex, so I updated it to support rotation from the center.

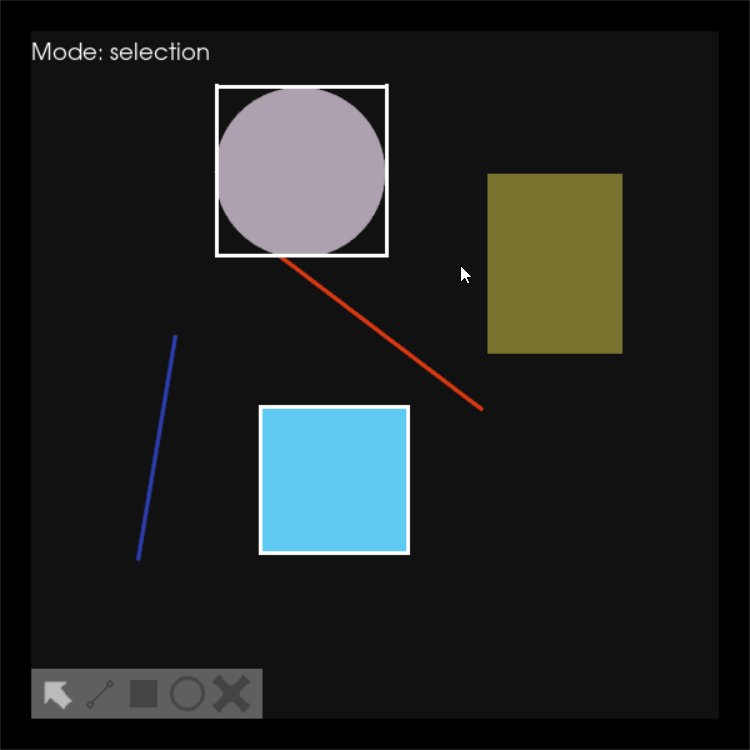
Then I tried to group the shapes to transform and modify them all at once. For this, I had to investigate more about the key press and release events. Then I managed to select and deselect shapes by holding the Ctrl key.

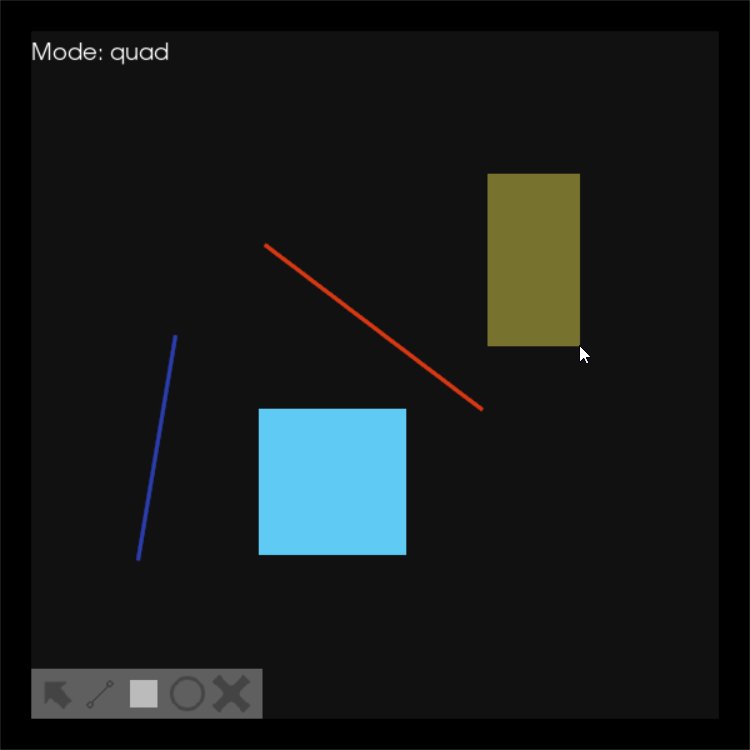
I improved the polyline feature by adding a separate class to manage the creation and manipulation of the lines but still; I was facing the same issue with the dragging event, which initialized a new object every time a new line was created.
Did you get stuck anywhere?#
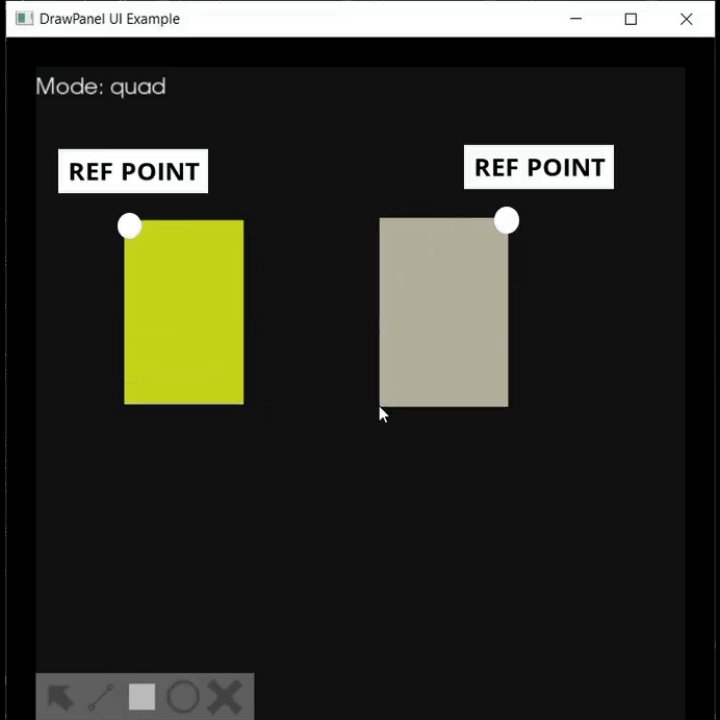
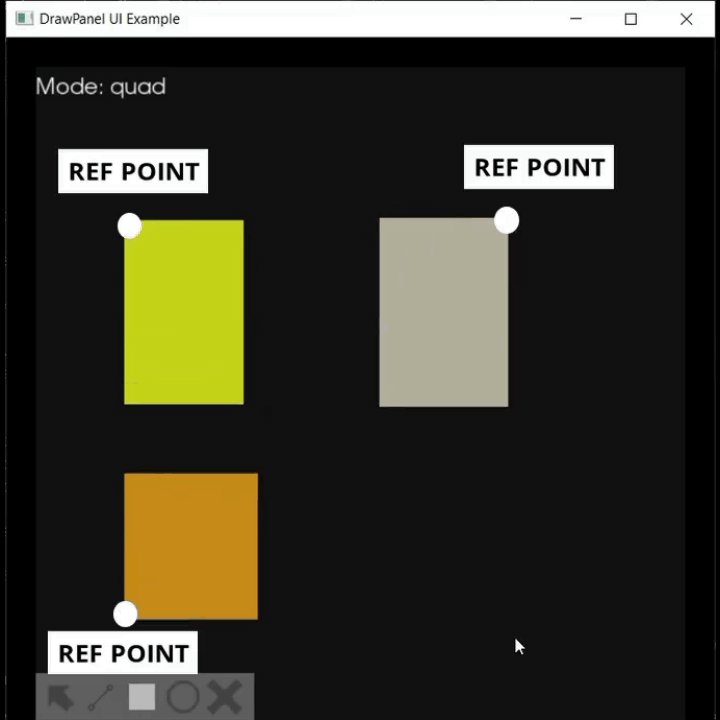
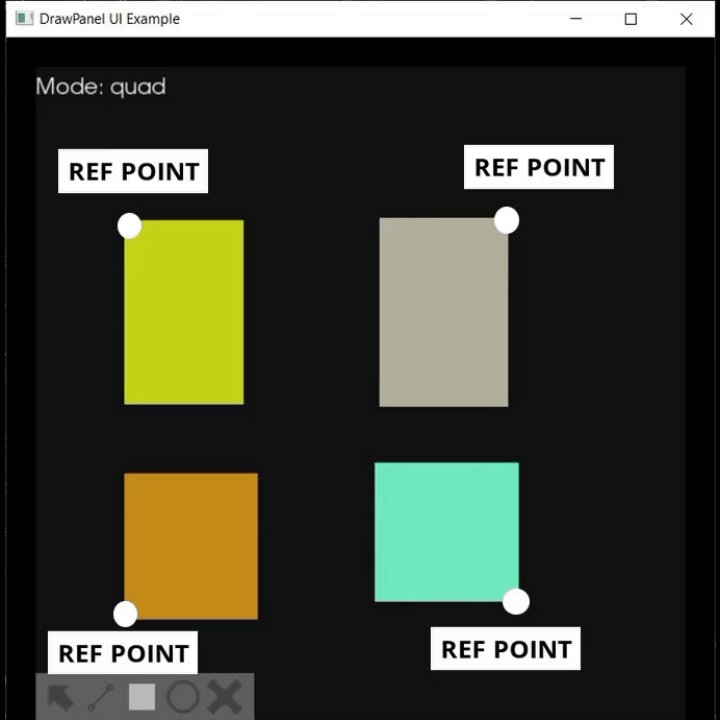
It was difficult to rotate the shape from the center because the pivot(or the reference point) of the shape wasn’t consistent. As you can see below it changed depending on how the shape was created.

To handle this, I created an interface between the actual pivot point and the center of the bounding box, which made it easy to calculate and set the positions.
Also, I wasn’t able to find a way by which I could manually call the dragging event without a preceding click event which was required for the polyline` feature.
What is coming up next?#
Complete Rotation from center PR.
